Module Summary
In this week’s module, we discovered the importance of story telling and how it can have major impacts in all areas of life, especially teaching. We went over the rich tradition of story telling which helps transmit information over to the next generations. Followed by the relevance of video creation and how story telling becomes much easier via video format. There are also some things we need to keep in mind while creating content in form of videos to convey an insightful and convincing story which includes:
- Focusing on Learning Outcomes
- Keeping the content short
- Adding visual elements
- Using a conventional tone
These were some points which we learnt from Mayer’s various principles which help us carve out a better story overall!
Importance of Scriptwriting
As a student without any theatre background, writing down a story in form of a script before executing it was not a very obvious concept. After watching the attached videos in Module 3 and researching more about it, I realized how important it can be to pre-process the creation of a video to save time and resources later on if we realize that the final product is not satisfactory.
While working on the story for Twine in this module which is attached below, I practiced this by creating a rough script in a clear, informal language with a structure as suggested in the Module. Storyboards also end up being helpful when working on stories as it helps us visualize the concept we want in our end product. I would definitely try to integrate a storyboard as a part of pre-planning phase for the Assignment 2 Video!
Twine Story
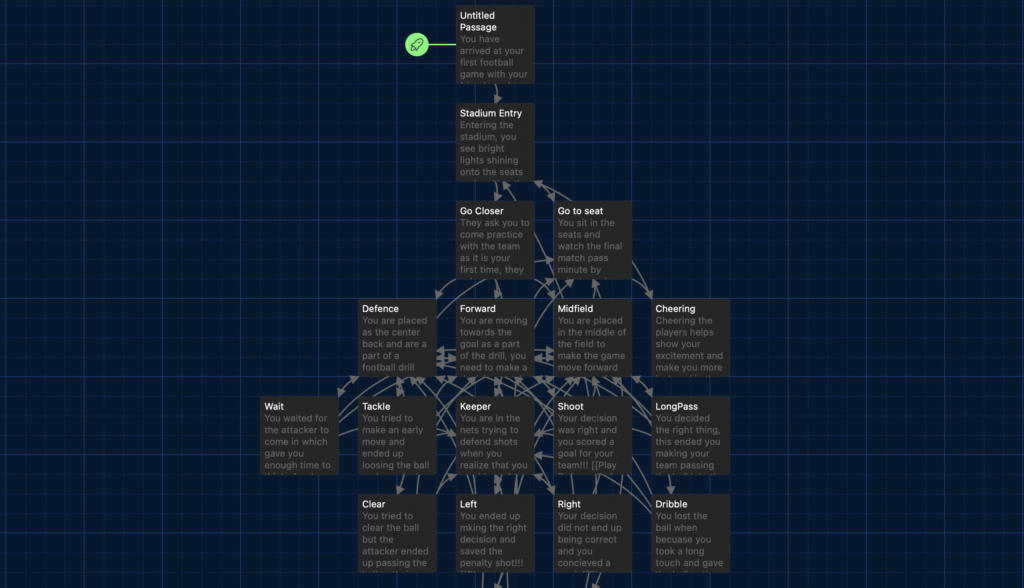
I tried spending some days to learn more about Twine as a platform. “Non-linear branched narratives” means that we do not have linear story path, instead we can have multiple options as a part of different pages which makes the story interactive and also dynamic since the story takes a different turn on every decision made by the user. We can visualize it as a tree which branches out into multiple other branches, in a similar manner a branched narrative story unfolds into multiple options.
This is the link to the hosted story: https://saksham1009.github.io/EDCI337/

The story I chose to display was of a kid visiting a football match in a stadium for the first time which was the final match for FIFA World Cup. The story unfolded itself where in the kid gets a chance to get onto the field to play at different positions and also got to experience the match through his seat. Now, I would not want to spoil all the plot but after my Assignment 1’s feedback I made sure to include the things that I learnt from the Module and my own research into the implementation which majorly impacted the quality of text written in the story. I kept in mind the concepts mentioned above which would make the story realistic and relatable!
Reflection Question – What storytelling techniques have you used instinctively and which ones require more work for you? Which techniques will you focus on moving forward?
I tried implementing all the techniques mentioned above in some capacity including keeping it short, focusing on learning outcomes, using a conventional tone, including active learning, keeping text and images together and building in accessibility.
Even though these factors mentioned above were part of my execution, the factor that I intentionally worked on to use and will take forward with me is creating a story with an emotional pull as mentioned in the “Storytelling” section in Module 3. Describing sentences that visualizes the scenario and takes the reader into the story seemed really relevant and interesting to me. I have consciously tried to make sentences include describing words to make the story immersive. For example, a line from the story in Twine which I wrote was “You smell the aroma of grass spread across the stadium” which according to me makes the experience of reading a story almost virtually real.
Do Remember to checkout the story from the link given above:)


Recent Comments